「楽天モーションウィジェット広告の表示が小さい・・・。」
楽天モーションウィジェットとは、楽天市場の商品がスライドしながら表示されている広告のことです。
商品点数や利用者が多く常に賑わっている楽天市場ですので、その訴求力の高さには定評があり、以前からぜひ僕も楽天モーションウィジェット広告を利用したいと考えていたんですよね。
しかしいざモーションウィジェットをブログに設置してみると、スマホ画面での表示が明らかにおかしい・・・。一応スライドはしているのですが、なんか小さいし見えにくいぞと。パソコンではバッチリ問題なく表示されているんですけどね。
そこからバナーの大きさを変えて広告タグを貼りなおす作業を何度もしたり、しばらく放置したりもしてみましたが、改善する気配は無し。
なかなかに不毛な時間を過ごしていたところでしたが、試行錯誤の結果やっと原因と思わしきものが特定できて無事に正しくモーションウィジェットを設置することができましたので、今回はその件について書いています。
それでは行ってみましょう!
スポンサーリンク
楽天モーションウィジェットが小さい原因

答えはもしもアフィリエイトでした。
このブログとは別のサイトなんですが、僕はそちらでもしもアフィリエイトを利用していて、その中の広告出稿主である楽天市場には、以前に提携を申し込んで承認されていたんですよね。
そしていざブログ内に楽天モーションウィジェットを設置したいということで、もしもアフィリエイト経由で楽天のウィジェットの広告タグを設置したものの、思っていたのとなんか違うなと。
ちなみに僕はワードプレスでcocoonテーマを利用しています。
そこでPC広告用に728×200サイズのバナーと、モバイル広告用に300×160サイズ、または300×250サイズなどを選択してそれぞれに広告タグを貼り付けてみましたが、PCではプレビュー(見本)通りのサイズになるものの、スマホで見ると以下のようになるんですよね。

まあ、小さいです。あえて拡大もしていませんけどね。何の広告かすら分かりにくいレベルです。
これではクリックなんてしてもらえませんね。
バナーのサイズを変更してもダメ。というか、見た目がここから何も変わらないのです。
原因はもしもアフィリエイトの提携先の楽天市場の広告プログラムの【ウィジェット】を選択しているということですね。
つまりもしもアフィリエイト経由で楽天モーションウィジェットを使うと、スマホ画面では正しく表示されないということです。全部が全部そうなのかまでは分かりませんが、僕と同じ環境であればその可能性は高いですね。
ワードプレスのテーマの問題等も考えられますので必ずしも言い切れませんが、同じくもしもアフィリエイト経由で楽天モーションウィジェットを利用しようとした際に、僕と同じくこの状況になっている場合はまずはこれを疑ってみてください。
スポンサーリンク
それでも楽天モーションウィジェットを使いたい場合は?

ここからは解決策になります。
それは本家楽天アフィリエイトの楽天モーションウィジェットを利用するということですね。
僕は今回こちらの方法で対応しました。
ちなみにA8.netのほうが都合が良いという方は、A8.net版の楽天モーションウィジェットもありますので、そちらも検討してみてください。
A8.netへの登録がまだの方はこちらからどうぞ。
![]()
A8.net版の楽天モーションウィジェットを利用する場合は、管理画面から【ツール】→【楽天ツール】→【モーションウィジェット(A8.net版)】と進み、あとは細かい条件やバナーの大きさを決定して、サイトに貼り付ける手順になります。
ちなみに選択したバナーとブログテーマの相性なのかは分かりませんが、モーションウィジェットのバナーのサイズによってはきちんと動作しないというケースも報告されていますので、必ず設置後の動作確認はおこなってくださいね。
僕は728×200をPC用に、300×160をモバイル用にしていますが、これらは見た目も動作も快適です。他のサイズで不具合が出るならば一度こちらを試してみてください。
それでは本家楽天のほうの設置方法です。
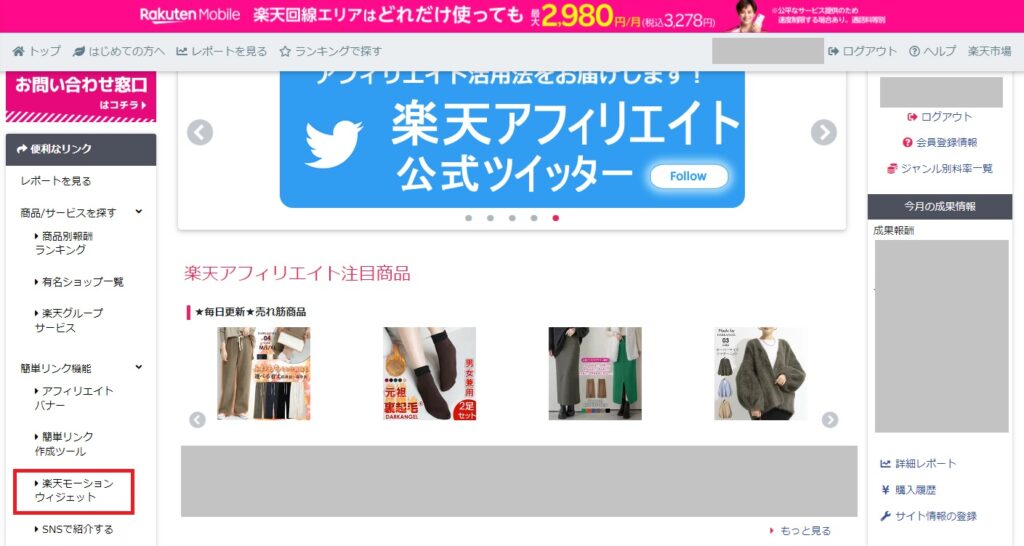
楽天アフィリエイトにログインし、画面左の【便利なリンク】内の【楽天モーションウィジェット】をクリックします。

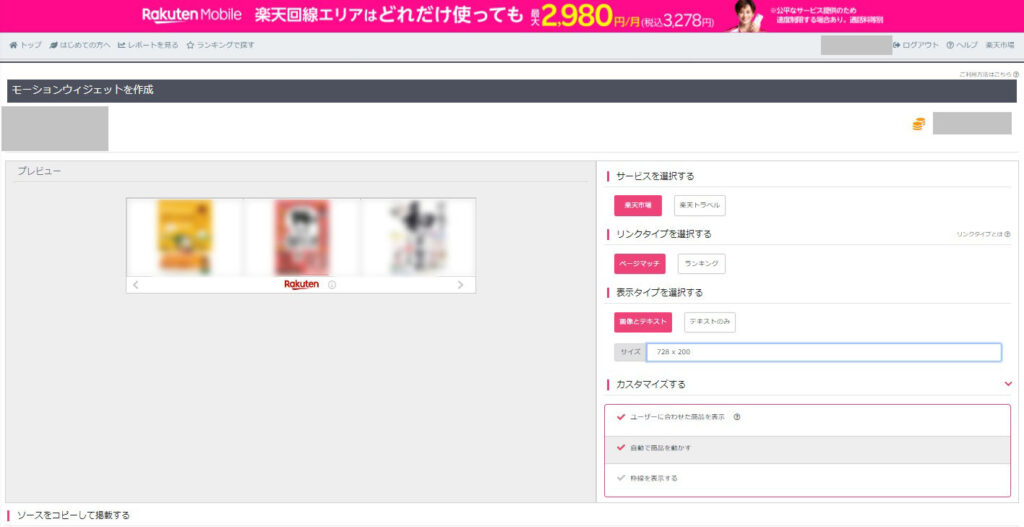
開いたページで楽天モーションウィジェットの設定を、プレビューを確認しながらおこないます。

簡単に解説します。
【サービスを選択する】基本的には【楽天市場】を選択しますが、旅行系サイトなどでは【楽天トラベル】も選択肢になります。ホテル系の広告が表示されるようになりますよ。
【リンクタイプを選択する】記事内容に合った広告を表示したいなら【ページマッチ】を、特定のジャンルを選択したければ【ランキング】を選びましょう。
【表示タイプを選択する】通常は【画像とテキスト】で問題ないですね。サイズをレビューを確認しながら、また、自分のサイトの設置場所に応じて選択してください。
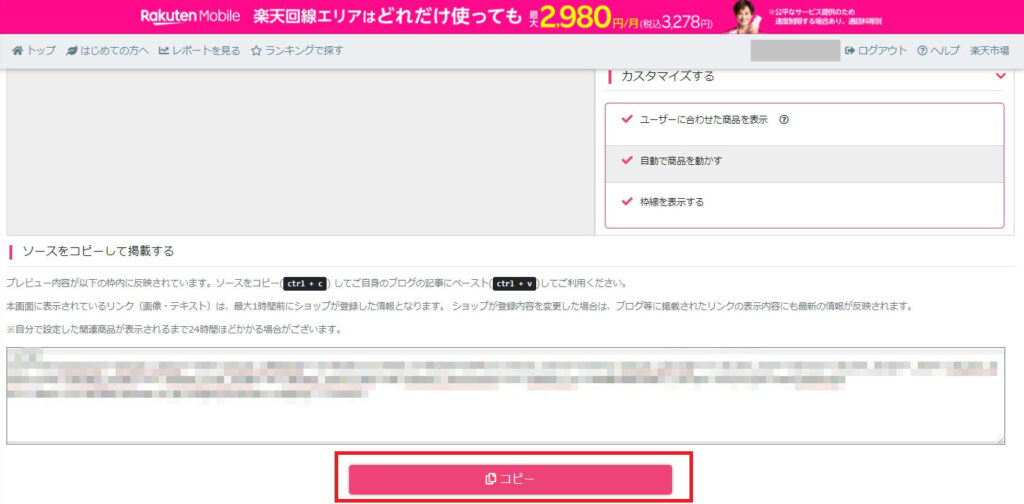
【カスタマイズする】基本的にすべてチェックしておきましょう。【ユーザーに合わせた商品を表示】は、楽天市場を利用したことがあるユーザーに、その閲覧履歴などからそのユーザーに興味がありそうな商品を優先的に表示する設定です。
すべて設定が完了したら下にスクロールして、表示されているソースを【コピー】します。

あとはそのコピーしたコードを、ブログ内の広告を設置したい場所に貼り付ければ完了です。
ちなみにブログの記事内でテキストエディタに直接貼り付けるのもいいですが、各記事の決まった場所に常に楽天モーションウィジェットを自動的に配信しておきたいという場合には、ワードプレスの【外観】から【ウィジェット】を選択し、設置したい場所にソースを配置しておきましょう。
cocoonに楽天モーションウィジェットを設置する
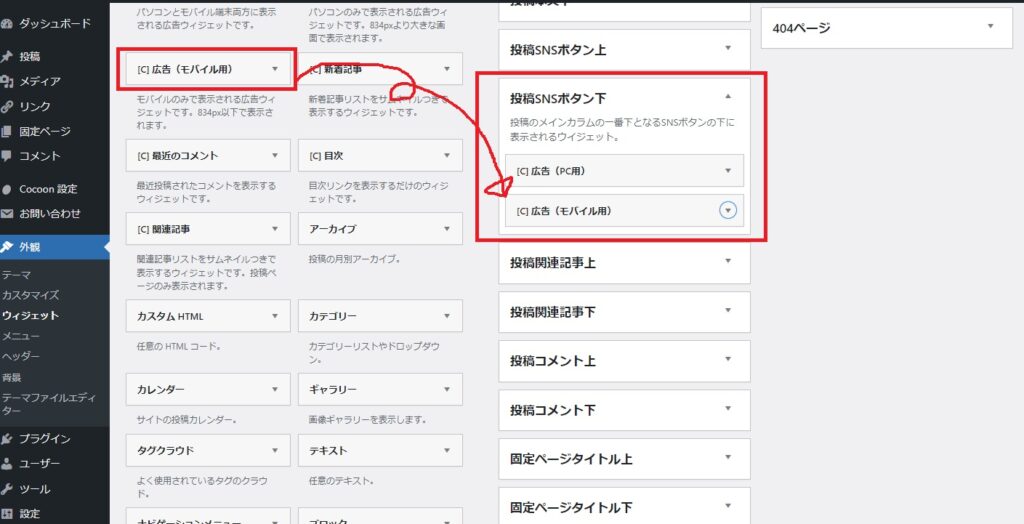
僕の場合はcocoonを利用しているブログですので(このブログとは別です)、【外観】から【ウィジェット】に入り、例えばですが【投稿SNSボタン下】という場所に楽天モーションウィジェットを設置してみることにしましょう。

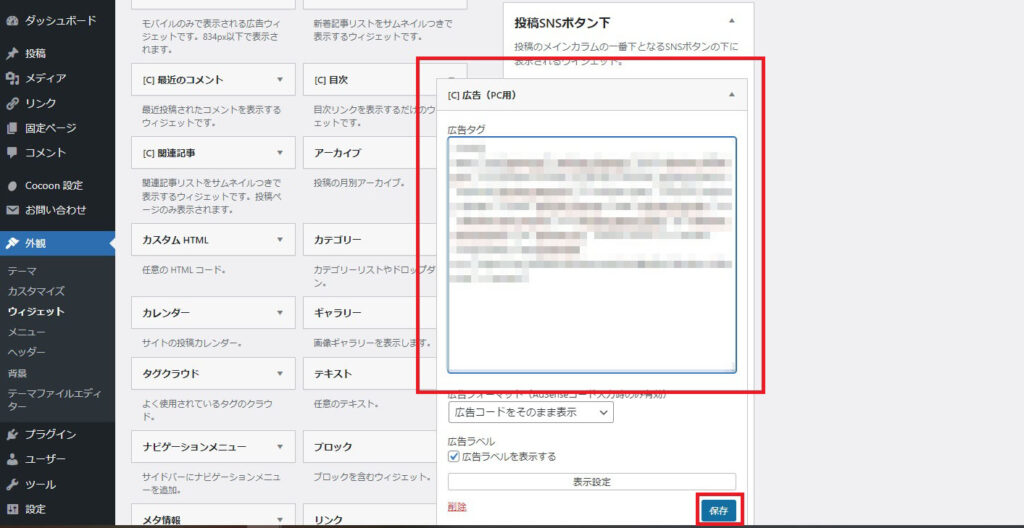
【広告(PC用)】と【広告(モバイル用)】をそれぞれ【投稿SNSボタン下】の枠内にドラッグ&ドロップで配置し、そこに楽天モーションウィジェットのソースを貼り付けます。
この時、PC用の大きなサイズのバナーとモバイル用の小さなバナーをそれぞれに分けて設置することで、PC画面とスマホ画面でそれぞれに適したサイズの楽天モーションウィジェットを表示させることができます。
また、僕の場合はこのブログサイトでは、各記事の同じ場所に常に楽天モーションウィジェットを表示させておきたいと考えていますので、毎回記事作成時にソースをコピペするよりこちらのやり方のほうが便利なんですね。
【広告(PC用)】には728×200サイズを、そして【広告(モバイル用)】には300×160サイズをそれぞれ配置。

PCではメインカラムいっぱいの大きなバナーが表示されています。

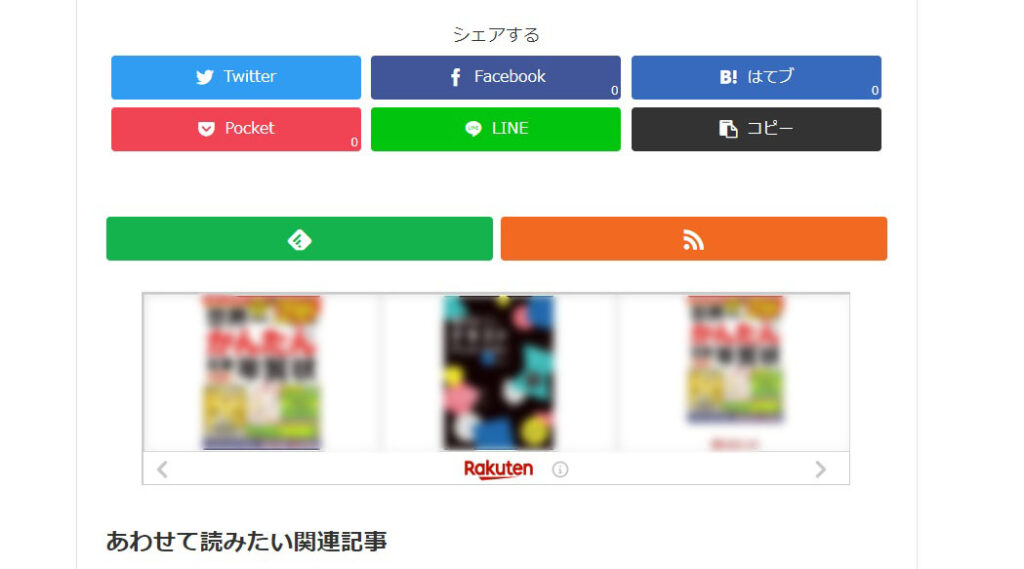
さらに問題だったスマホ画面も、バッチリプレビュー通りのサイズと商品画像が表示されるようになりました。(ぼかしは特に気にしないでください)

スマホの画面でもかなり大きく表示されています。
そして画像もキレイですし、それはもうクルクルと元気にモーションしておられますよ!!
おわりに
というわけで、楽天モーションウィジェットがもしもアフィリエイト経由だとスマホで上手く表示されないという問題でしたが、本家楽天アフィリエイトから広告タグを取得することで無事解決することができました。
楽天アフィリエイトからですと報酬が楽天キャッシュということもあり、できればもしもアフィリエイトのほうを使いたいなと思う人も多いかもしれませんが、こればかりは今のところ致し方ないですね。この先改善されたらまた考えましょう。
ちなみに僕は楽天キャッシュも楽天ポイントも大歓迎ですので、どちらでも特に問題はありません。
今回設置した楽天モーションウィジェットが早いうちに活躍してくれることを願うばかりです。
そのために頑張って記事を更新するぞっと。^^
楽天アフィリエイトの利用はすべてのサイト情報とサイト順位の登録が2022年から必須となっています。なにそれという方は以下の記事を確認しておいてください。

他にも関連記事があります。


それでは今回はこの辺りで。
最後まで読んでいただきありがとうございます。
スポンサーリンク



コメント