「i-mobileアドネットワークの広告をcocoonに貼りたい。」
i-mobileアドネットワークは、株式会社アイモバイルが提供しているクリック報酬型広告サービスです。
アドセンスと運用方法は似ていますが、アドセンスに比べて審査が若干ゆるいといわれる点や、幅広いジャンルのサイトに運用できるという点で人気がありますね。
imobileアドネットワークへの登録はこちらからどうぞ。
そこで僕もこのブログとはまた別のブログにはなりますが、i-mobileアドネットワークの審査を受けて無事承認してもらえましたので、そのブログに実際にi-mobileのクリック報酬型広告を貼りつける作業を行いました。
今回はその手順について解説していきますね。
ということで今回は、i-mobileアドネットワークのクリック報酬型広告をワードプレスのcocoonに貼り付ける方法について書いていますので、一緒に見ていきましょう!
スポンサーリンク
i-mobileの広告をcocoonに貼る方法

それでは実際にi-mobileアドネットワークの広告タグを取得して、cocoonのブログに貼っていくという作業をやっていきましょう。
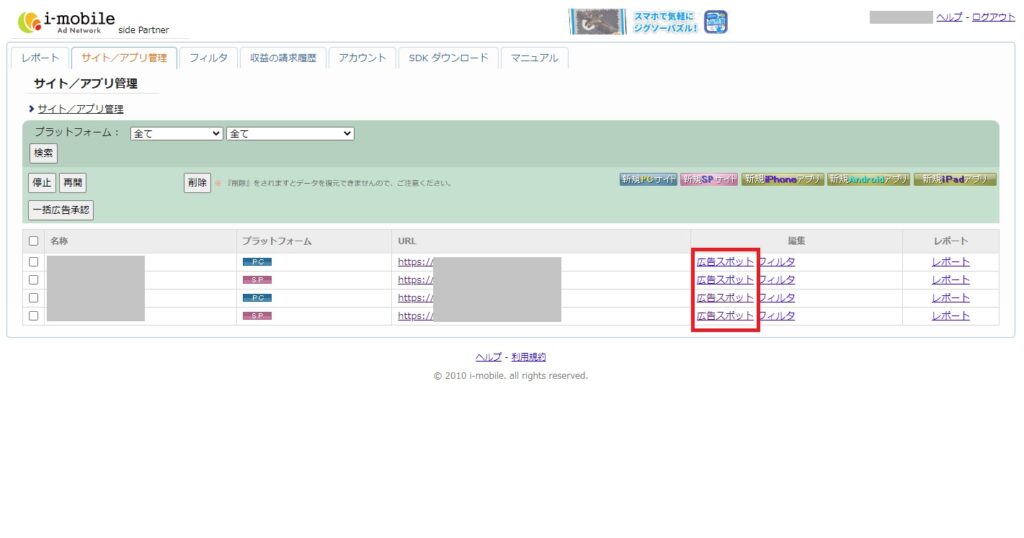
まずはi-mobileアドネットワークの管理画面にログインし、【サイト/アプリ管理】のタブをクリックします。
登録済みのサイトがPCとSP(スマートフォン)に分かれて登録されていますので、設置したいサイトの【広告スポット】をクリックしましょう。
ここで注意するのはパソコンサイトにはパソコンサイト用の広告コードを、スマホサイト(モバイルサイト)にはスマホサイト用の広告コードを設置しないと、きちんと広告が表示されないという点ですね。
広告コードを取得する前には十分確認してください。

今回はまずPCサイトの【広告スポット】をクリックしました。
次に開いたページの右側にある【新規広告スポット】をクリックします。

次のページが開きますので、まずは【広告スポット名】を記入します。これは広告に任意で番号を付けたり、広告を設置する位置の名前にするなど、自分が分かりやすい名前を付ければOKです。この管理画面内でのみ使う名称ですからね。
そして次に【広告スポットサイズ】を決定します。PCサイト用に横長、縦長、レクタングル(四角)といくつかのサイズがありますので、設置したいサイズを選択しましょう。
今回はPC用に設置する例としてビッグバナー(728×90)を選びます。
選択したら【新規登録】ボタンをクリック。

広告スポット欄が形成されますので、右側にある【タグ取得】ボタンをクリックしてください。

赤下線部にあるように、設置する場所によって広告スポットを作り分けておくと管理もしやすいですね。
ちなみに承認されていないサイトへの広告タグ転用は規約違反になりますので注意してください。
広告タグ発行画面で【広告タグ】を全文コピーして、あとはこれをブログ内に貼り付ければOKですね。(貼り付け場所は後述します。)
ちなみに【プロトコル】は広告タグを貼るサイトのURLに応じて選択します。httpsで始まるサイトならhttpsを選択します。

スマートフォン用の広告スポットは、PC用とはバナーのサイズのラインナップが異なりますが、やることは同じです。PC用の広告タグ作成手順を参考に、同じく必要な分を作成しておきましょう。
それぞれの広告タグを取得する準備が整ったら、次は設置場所の準備に移ります。
cocoonでの広告設置場所
次は取得した広告タグをcocoonに設置する手順です。
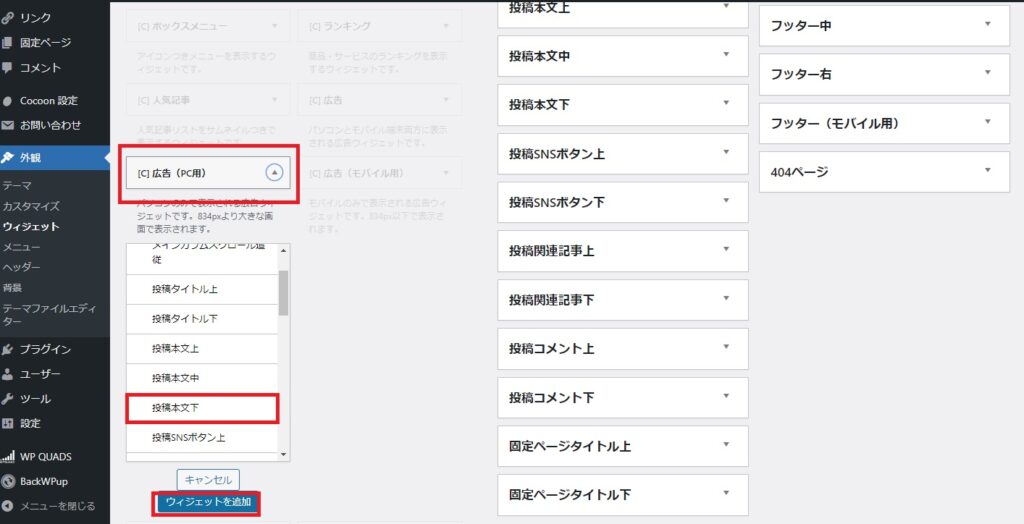
ワードプレスの管理画面の【外観】から【ウィジェット】を開きます。
【広告(PC用)】を開き、今回はまず初めに設置したい【投稿本文下】を選択して【ウィジェットを追加】をクリック。(直接ドラッグ&ドロップも可)
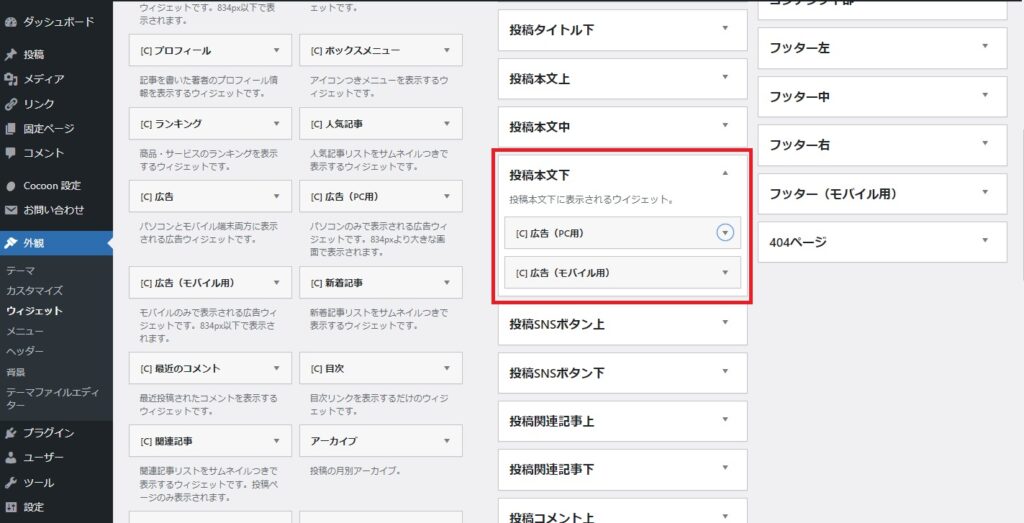
同様に、【広告(モバイル用)】も同じ手順を行います。

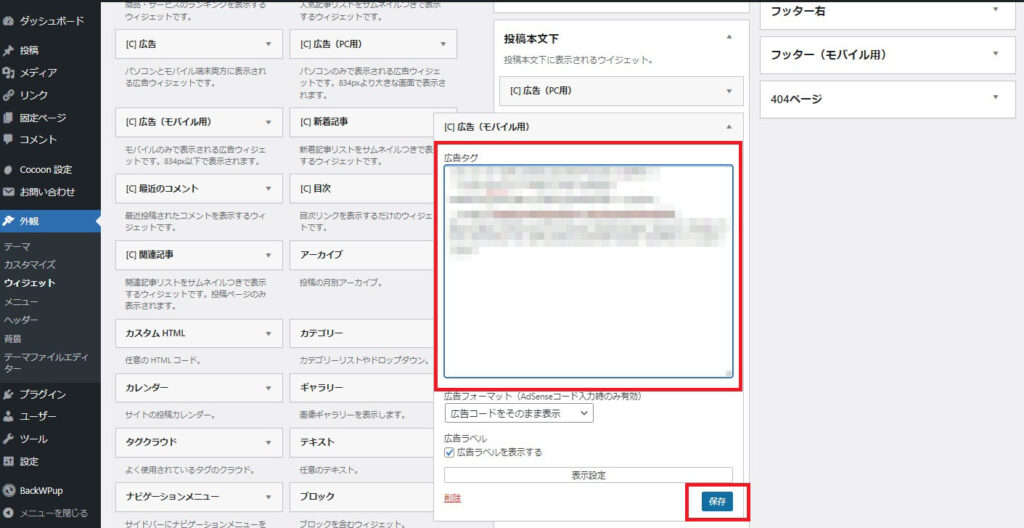
【記事本文下】のウィジェットにPC用とモバイル用の広告タグ設置枠がそれぞれ並びますので、あとは矢印で開いて、そこにそれぞれの広告タグを貼り付けます。

何度も言いますが、i-mobileアドネットワークはPC用の広告タグとSP(スマートフォン)用の広告タグを別々に取得しますので、貼り間違えないように注意してください。
それぞれに広告タグを貼り付けたら、【保存】ボタンをクリックして【完了】をクリックします。

あとは広告の配信が開始されるのを待つだけですね。
通常、広告を設置して数時間から数日程度で広告が配信されるようになります。
数日経ってもなかなか広告が配信されない場合は、PC用とSP用の広告タグが混同していないか、きちんと広告タグの全文をコピペしているか、設置場所と方法は適切かなどをもう一度確認してください。
これで投稿した記事の下部には、何もしなくても毎回広告が配信されます。
PCとスマホでそれぞれ確認して、きちんと広告が一つずつ配信されていればOKです。
あとはcocoon設定の【広告タブ】の中で、「スポンサーリンク」という文字がデフォルトで挿入されるようになっていますので、必要があればそちらも変更または調整してください。
他の場所にも広告を設置したい・・・が

僕はブログの記事内には、記事の文字数にもよりますが、いつも大体3~4個の広告を設置するようにしていますので、先ほどの【投稿本文下】とは別にもう数か所は設置しておきたいですね。
ということで【投稿本文中】にも一つ、そして【投稿コメント上】にも一つ、同様の手順で設置してみました。
【投稿本文中】は、記事本文の最初のH2タグの前、目次がある場合はその上に配置されます。(cocoonの場合)
これは【read-more】と同様の位置ですので、記事タイトルから始まって導入文が終わるところで一つ設置するという定番の位置ですね。
そして先ほどの【投稿本文下】でちょうど記事の読み終わりの位置、ここも定番といえば定番です。
さらに最後は【投稿コメント上】、これは投稿記事のほぼ最下層の位置にあたります。
ここでちょっと僕の苦労話をさせてもらってもいいですか?ありがとうございます。そう言っていただけると嬉しいです。それではさせてもらいますね。
実は最後の【投稿コメント上】の位置だけは望んだものではないんですよね。
本当は記事の本当に真ん中あたり、つまり3000文字から4000文字程度の記事として、1500~2000文字書いて一段落、というところで一つ広告を入れたかったんですよ。
アドセンスをメインに運用している他のブログでは、【WP QUADS】のプラグインを使って、記事の上部と下部に固定で一つずつ、そしてあとは任意の好きな場所に僕が手動で入れるというやり方をしていますので、i-mobileの広告でもまったく同じことをしたかったんです。
そのほうが慣れもありますし、自分の記事作成のリズムみたいなものもあるじゃないですか。
しかし、それができない。
3日ほど格闘しましたけどね、いよいよ上手くできずに、諦めたと言いますかただいま妥協しているというわけです。
本当はプラグイン【WP QUADS】で、【more】タグに一つ、そして記事下に一つ、さらに手動で任意の場所に一つという、どちらかといえば割とオーソドックスな配置にさえできれば満足だったのですが、何しろこれが上手くいきません。
調べたところ【WP QUADS】は、アドセンス以外の広告タグでもきちんと反映してくれるということですし、いつものアドセンスのやり方通りにi-mobileの広告タグを貼り付けてみました。
しかしこれが上手くいかない理由が、やはりPC用とSP用の広告タグが分かれていることですね。
厳密には【more】タグの箇所と記事下には、一か所のテキストBOX内に両方の広告タグを貼り付けるという半ば強引なやり方をしてみても、なんとか上手く反映されてはいます。PCではPC用のバナーが出るし、SPではSP用のバナーがちゃんと出ています。
目立った不具合はありません。
しかしいつも任意で手動挿入しているショートコードの方法だけがどうしても上手くいきません。
具体的には、PC用のバナーはきちんとPCにのみ反映されますが、スマホが問題。
スマホ画面で広告の配信を確認すると、スマホのバナーと合わせてPC用のバナーまで表示されてしまいます。
当然PC用のバナーは大きくて、スマホの画面を完全にはみ出したりもしています。
上手く収まるサイズを選択した場合は見た目には問題は無いようですが、スマホのバナーと連続して広告が2枚続いた表示になりますし、そもそもPC用の広告がスマホ画面上でクリックされて収益が発生するのかという問題がありますからね。
【WP QUADS】を諦めてプラグインを削除し、さらにテキストエディタに直張りはどうかと試しましたが、状況は同じです。
PCにはスマホの広告は出ないが、スマホにはPCの広告が出てしまう問題。
この問題が今のところ解決できていないです。(2022年11月現在)今後もし解決したらまた追記しますね。
PCとSPの広告が共用のものであれば1枚で問題ないですが、PC用とSP用でタグが分かれているのでここで戸惑いましたね。そして妥協案として本文の最下層の位置にはなりますが、仕方なく一旦そこへ配置することにしました。
最初に解説したように、【外観】から【ウィジェット】で、きちんと【広告(PC用)】と【広告(モバイル用)】にそれぞれ取得した広告タグを貼り、それをウィジェット内にある既定の位置に配置するやり方では問題はないです。
きちんとそれぞれの広告のみが表示されます。
ただ、このウィジェット内に、ちょうど記事本文の真ん中あたりの位置に広告を設置できるウィジェットが無いんですよね。ここでどうするかと随分悩みました。
あとは他に試したこととして、cocoon設定の【広告】タブのアドセンスコードを記入する箇所に今回の広告タブを入れて表示する方法、さらにその中にある【ad】のショートコードを使って手動で挿入する方法も試しました。
が、ダメ。
要は手動ないしショートコードで、PC用とSP用の広告タグを同じ場所に並べて貼り付けると、PC画面ではきちんとPC用の広告のみが配信されるが、スマホではSP用の広告とPC用の広告がダブって配信されてしまうということ。
そして【ウィジェット】や【cocoon設定】からでは完全な任意の位置には広告を貼るのは難しいので、どうしても手動になる、しかしそれが上手くいかないということです。
他にもH2タグごとに広告を配置する設定や他のプラグインも考えましたが、今回は設置場所というより設置した後の表示の問題なので、これでも解決は難しそうで断念しています。
ということでここは一旦保留中です。
一応設置したい広告の枚数はクリアできていますので、その点は良しとしています。
おわりに
以上がi-mobileアドネットワークのクリック報酬型広告をcocoonに設置する方法と、僕の試行錯誤した話でした。
いつもはなんとか調べ倒して解決するように努めてはいますが、今回の件に関しては僕にはちょっと難しいですね。PHPなどに詳しい人なら難なくこなせることなのかもしれませんが、僕にはそこまでのスキルが無いですからね。他の作戦を考えていきます。
ちなみにスマートフォン専用の広告のみの配信ならこういった問題は無いのかもしれませんが、普段僕はPC派なので、どうしてもPCサイトのほうも充実させたくてですね、それでi-mobileさんを選択しました。
僕の場合、今のところ「どうしてもここに広告を入れたい!」というややこだわりの強い願いだけが上手く解消できていませんが、それを除けばPCサイトのサイドバーに目立つ大きな広告を設置できたり、ウィジェット内であれば定番の位置にはほぼ自動で広告を設置することはできますからね。
ほとんどイメージしていた収益化用ブログサイトにはできましたよ。
あとはimobileアドネットワークは管理画面もシンプルで見やすいですし、使い勝手に問題はありません。
あなたもアドセンス以外のクリック報酬型広告サービスをお考えでしたら、ぜひi-mobileアドネットワークの導入も検討してみてくださいね。
i-mobileアドネットワークへの登録はこちらからどうぞ。
収益面の話に関してはまだまだ僕もこれからですので、いろいろやってみてまた報告できることが出てきたらその都度お話しさせてもらいますね。
それではまた修行に戻ります!^^
他にも関連記事があります。



それでは今回はこの辺りで。
最後まで読んでいただきありがとうございます。
スポンサーリンク



コメント